The digital landscape is perpetually evolving, and with it, the tools that developers use to create and manage content. Among these, Headless Content Management Systems (CMS) have risen prominently. Shifting away from traditional CMS architectures, this version offers a more flexible, efficient way to handle it across various platforms.
As we delve into its world, this article aims to enlighten developers on its significance, how it’s reshaping data management, and why its popularity continues to surge in 2024.
Understanding Headless CMS
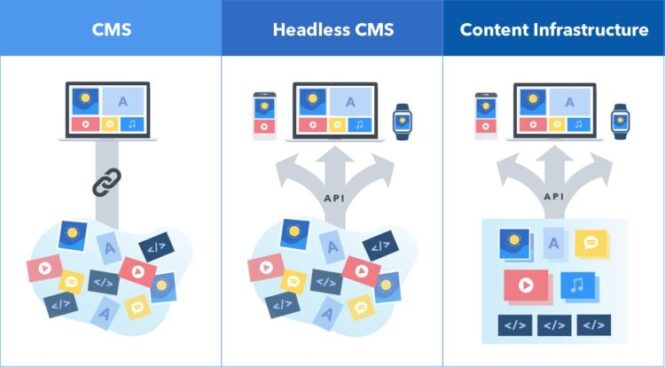
A Headless CMS is a content management system that decouples its repository “body” from the presentation layer “head.” This separation means it only provides the backend to store and manage content, which is then delivered through an API for display on any device or channel. This architecture starkly contrasts with the traditional version, where its management and presentation layers are intrinsically linked.
In a decoupled architecture, the backend and frontend are separate entities. The backend, responsible for content management, communicates with the frontend via APIs. This separation not only enhances flexibility but also allows developers to use their preferred tools and technologies for the frontend, ensuring a more efficient development process.
Separating content from presentation offers myriad benefits. It allows for its reuse across multiple platforms without needing to redesign or reformat it for each one. It also enables frontend developers to work independently of data managers, leading to faster development cycles and more efficient workflows. If you understand it, you get why many people turn their heads toward contentful website development.

Evolution of Headless CMS
Headless CMS is not a new concept; it has been evolving for years. Initially, these solutions were closely tied to specific presentation layers, often leading to rigid and inflexible content management. As digital channels proliferated, the need for a more agile and adaptable solution became apparent, paving the way for the rise of the new type.
Over time, it has evolved to address modern development needs better. The emphasis has shifted towards providing developers with a more flexible, API-driven approach. This evolution aligns with the growing demand for omnichannel information delivery and the need to support a diverse array of devices and platforms.
Advantages of Headless CMS
For developers, the advantages of using a headless CMS are substantial. It offers greater flexibility, as developers can choose their preferred tools and frameworks for the frontend. It also promotes a more efficient development process, with the backend and frontend teams able to work independently. Moreover, it can lead to better performance, as content delivered via APIs can be optimized for each channel.
Its flexibility is unmatched, allowing developers to seamlessly integrate with various systems and adapt to different frontend technologies. Scalability is another significant benefit, as the decoupled nature of headless CMS makes it easier to manage large-scale content operations and deliver it across multiple channels.
Content Modeling
Content modeling involves defining the structure and relationships of types within a CMS. In it, content models are crucial as they determine how it is organized, stored, and retrieved through APIs. A well-structured content model ensures that it is reusable, scalable, and easily manageable.
In a headless CMS, content modeling plays a pivotal role in structuring it. It defines how content is stored, how different types relate to each other, and how content is delivered to various frontend applications. A robust data model is essential for delivering consistent, organized product across multiple channels.
API-First Approach

API-first development is a strategy where the design and development of APIs take precedence over the implementation of the rest of the application. This approach is significant as it ensures that the APIs are robust, well-documented, and able to meet the needs of various frontend clients.
In a headless CMS, APIs are the lifeline connecting the backend content repository with the frontend presentation layers. These APIs are used to fetch, manipulate, and push content to and from the CMS, enabling developers to deliver content seamlessly across different channels and devices.
Frontend Framework Compatibility
One of the strengths of headless CMS is its compatibility with a wide range of frontend frameworks. Developers can integrate it with any frontend technology that can make HTTP requests and handle JSON or XML data, offering unparalleled flexibility.
Popular frontend frameworks like React, Angular, and Vue.js pair well with headless CMS. These frameworks allow developers to build dynamic, user-friendly interfaces, while the headless CMS provides the content in a structured, easy-to-consume format.
Customization and Extensibility
Headless CMS platforms are designed with customization and extensibility in mind. They offer APIs and SDKs that developers can use to extend the functionality of the CMS, integrate with other systems, or build custom applications that cater to specific business needs.
Many headless CMS solutions come with a marketplace or library of plugins and integrations. These add-ons extend the functionality of the CMS, allowing developers to add features like search, e-commerce, analytics, and more, without having to build these components from scratch.
Performance and Speed
Headless CMS can significantly improve website performance. By serving content through APIs, it enables efficient content delivery, caching strategies, and reduces the load on servers. This streamlined approach ensures that content is delivered swiftly and reliably, enhancing the overall user experience.
With it, the server load is typically reduced, as the heavy lifting of rendering the frontend is offloaded to the client’s browser or device. This leads to faster content delivery, as the server only needs to provide the raw content data, and static assets can be served efficiently via CDNs.
The performance improvements offered by a headless CMS contribute directly to a better user experience. Faster load times, more responsive interfaces, and consistent content across channels all lead to a more satisfying and engaging user experience, which is crucial in today’s competitive digital landscape.
Security Considerations

While headless CMS offers many benefits, it’s not without security concerns. As with any system that exposes APIs to the internet, there’s a risk of unauthorized access, data breaches, and other security threats.
Securing APIs and data involves implementing best practices such as using HTTPS, token-based authentication, rigorous input validation, and regular security audits. It’s also crucial to ensure that APIs are only exposing the necessary data and that permissions are correctly configured.
Conclusion and Future Trends
For developers, embracing headless CMS in 2024 means tapping into a world of flexibility, efficiency, and performance. The separation of content from presentation, the API-first approach, and the compatibility with modern development frameworks make it an indispensable tool in the developer’s arsenal.
 Imagup General Magazine 2024
Imagup General Magazine 2024



